
どうも、ナカムラです。
おそらく皆さんは、サイドバーに広告を設置する時に、
ウィジェットの中の「テキスト」を使って、
HTMLタグをコピペまたは辞書登録したものを貼り付けたり
画像やリンクを貼っていると思います。
私も広告設定する時にやっていたのですが、
結構手間が掛かります
それに、初心者からするとHTMLタグとか
ちんぷんかんぷんでさっぱりわからないと思います。
初心者の方は設定することを諦めたり、放置したりしている人も
いたりするんじゃないでしょうか。
そんなあなたに、HTMLがわからなくても
自由自在にウィジェットを簡単に調整できるプラグインを紹介します。
「Black Studio TinyMCE Widget」
このプラグインをインストールすると、
いつもの記事を書く時の「ビジュアルエディタ」を
ウィジェットでも使えるようになります。
ビジュアルエディタを使うとHTMLタグの指定がアイコンを押すと使えるので、
HTMLタグの知識があまり無くても、直感的に見栄えをいじることができます。
それをウィジェットでも使えるようにするのが
このプラグインです。
Black Studio TinyMCE Widgetのインストール
では、早速インストールの手順を解説します。
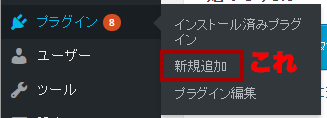
1.ダッシュボード左のメニューから、「プラグイン」→「新規追加」をクリック。

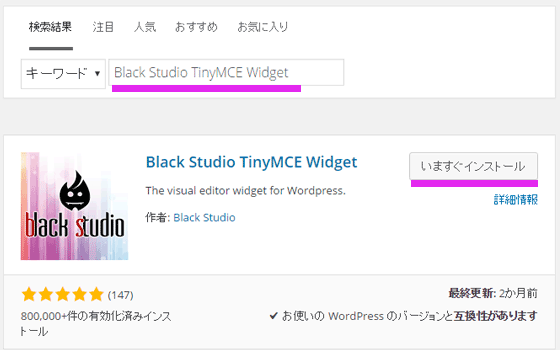
2.検索にて「Black Studio TinyMCE Widget」と入力して「プラグインの検索」をクリック。

3.「今すぐインストール」をクリックしてください。
インストールは以上です。特に難しいところは無いと思いますが、
わからない事があれば、気軽に問い合わせてください。
Black Studio TinyMCE Widgetを使ってみよう!
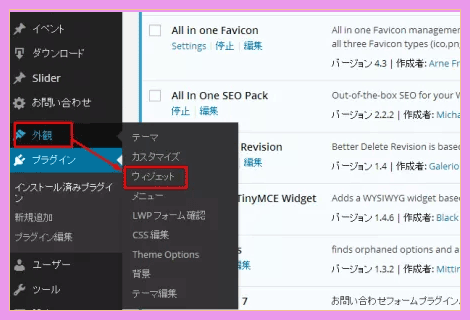
1.ダッシュボードの左メニューにて、「外観」→「ウィジェット」をクリック。

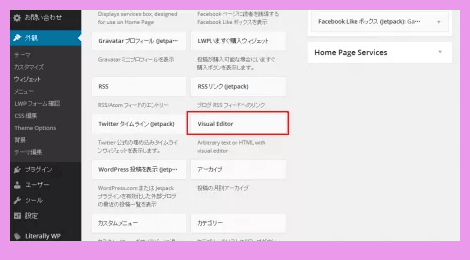
2.ウィジェットのパーツ一覧の中に、「Visual Editor」というものが増えているはずです。
このパーツを追加する時だけビジュアルエディタを使用したパーツを作ることができます。

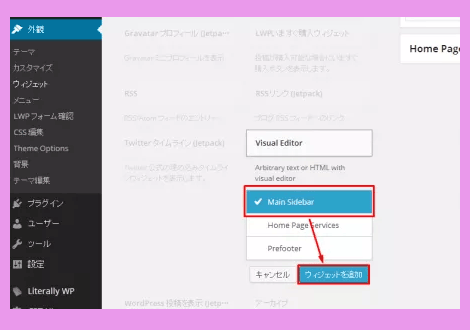
3.パーツを選んで、どの場所に追加するかを選択します。
これはお使いのテーマによって違うかも知れません。

4.ウィジェットの編集画面でもこのような表示になり、ビジュアルエディタを使って、パーツを作ることができるようになります。

これで説明を終わりますが、画像の貼り方やテキストの装飾などは、
記事の投稿ページと同じように書くことができるので、HTMLの知識があまりなくても、
イメージどおりのウィジェットが作れるようになると思います。
プロフィール写真や、リンク、広告バナーもあなたの思う通りに!
なりますので是非ためしてみてくださいね