
どうも、ナカムラです。
Crayon Syntax Highlighterは、
記事の中でソースコードを綺麗に表示できるプラグインです。
WordPressプラグインで動作する
Syntax Highlighter(シンタックス・ハイライター)です。
使い方は簡単です。
プラグインをインストールすると、
記事編集エディタに専用のボタンが追加され、
そのボタンを押すと
表示される挿入画面から
表示するソースコードを登録します。
このプラグインを利用すると、ソースコードがエディタがのように綺麗に表示できます。見栄えと使い勝手が良いので非常に役に立つプラグインです。
Webサイト上でHTML/CSSやプログラミングのコードを解説する機会が多い方は、
このプラグインを活用しましょう。
もくじ
このプラグインが優れている部分
Webサイト上でエディタのように綺麗にソースコードを表示できる。
記事編集エディタに専用のボタンが追加され、そのボタンを押すと表示される挿入画面からソースコードを登録します。
ショートコードを利用して記述することもできます。
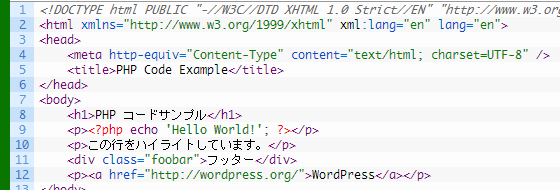
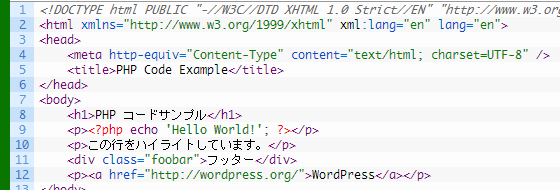
▼Crayon Syntax Highlighterで表示すると

対応言語
ABAP/ActionScript/AmigaDOS
Apache/AppleScript/Arduino
Assembly (x86)/AutoIt
C/C#/C++/CoffeeScript
CSS/Delphi/Pascal\Diff
Erlang/Go/Haskell
HTML/Lisp/Lua
Microsoft Registry
MIVA Script/Monkey
MS-DOS/MySQL/Java
JavaScript/Objective-C
Perl/PHP/PL/SQL
PostgreSQL/PowerShell
Python/R/Ruby/Rust
Scheme/Shell (Unix)
Transact-SQL/TeX
Vim/Visual Basic
Visual Basic .NET/YAML
と、幅広く対応しています。
Crayon Syntax Highlighterのインストール
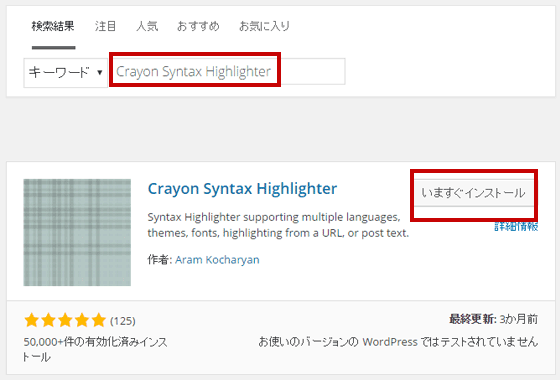
管理画面から検索してインストールして下さい。
もしくは、WordPress.org からダウンロードし、
アップロードしてインストールして下さい。

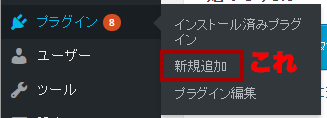
プラグイン > 新規追加 >「Crayon Syntax Highlighter」で検索

インストールしたら有効化をしましょう。
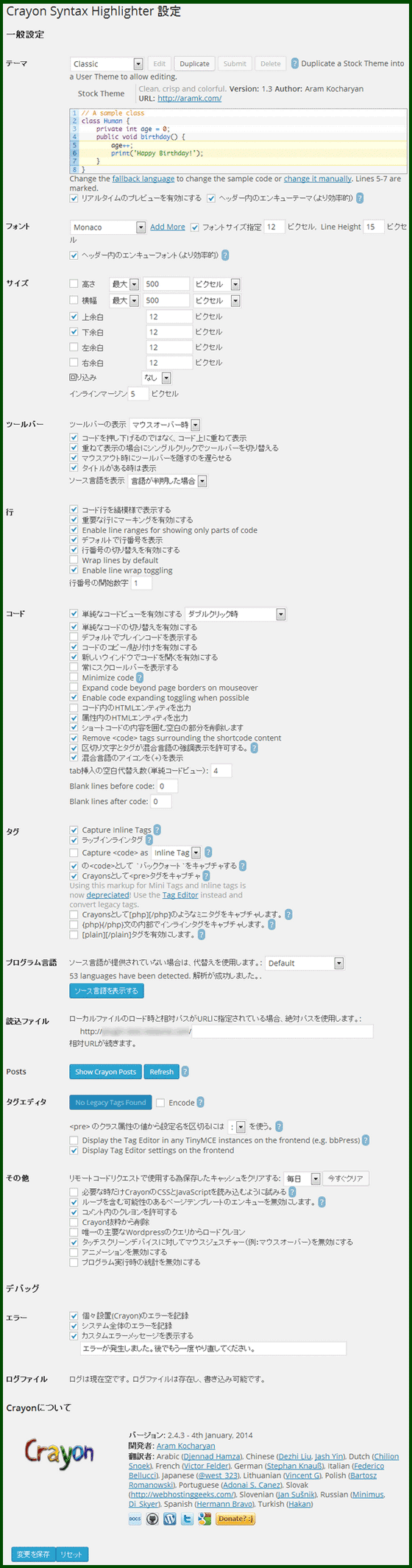
Crayon Syntax Highlighterの設定
有効化をしたら、設定画面にcrayonのメニューが追加されています。
このプラグインの管理画面は日本語化されています。
管理画面の説明を読んで、必要に応じて設定を変更して下さい。
ちなみに、プラグインの設定は、
特に変更しなくても初期設定のままでも利用可能です。

ソースコードの挿入方法
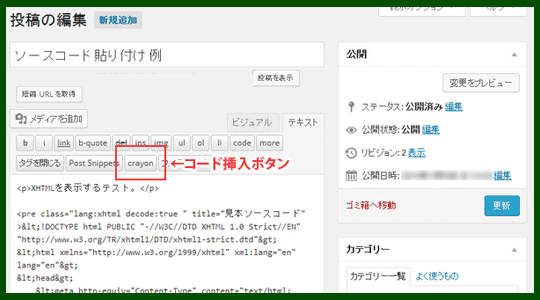
プラグインをインストールすると、記事編集エディタに専用のボタンが追加されます。
そのボタンをクリックすると、挿入するソースコードの挿入画面が表示されます。
▼コード挿入ボタン

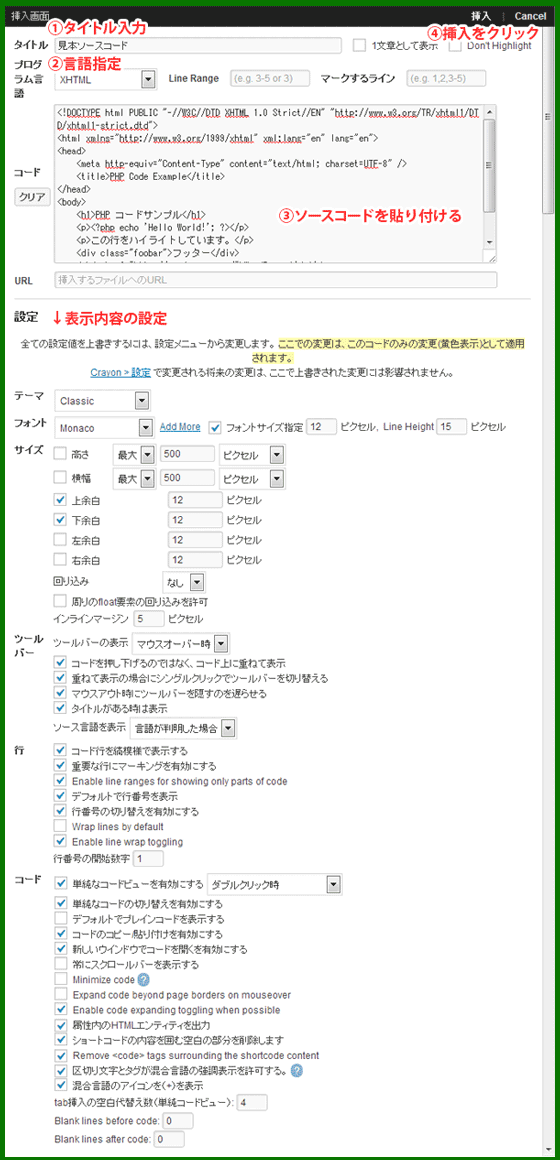
この画面で挿入するソースコードの設定を行います。
右上にある挿入のリンクをクリックすると、
記事編集エディタにコードが挿入されます。

Crayon Syntax Highlighterは、
記事の中でソースコードを綺麗に表示できるプラグインです。
利用するとこのようにサイト上で表示できるようになります。

このプラグインを利用すると、ソースコードがエディタがのように綺麗に表示できます。
見栄えと使い勝手が良いので非常に役に立つプラグインです。