
どうも、ナカムラです。
長すぎて読みづらいお。目次でもあると便利なんだお・・・
▲ あなたもやる夫くんみたいに記事に
目次をつけたいなんておもったことはありませんか。
今回紹介する
Table of Contents Plusは、
コンテンツのもくじを自動生成できるプラグインです。
投稿や固定ページのコンテンツに記述した
H1からH6までの見出し用のHTMLのタグを基にして目次を自動で生成してくれるんです。
コンテンツのもくじが自動生成されるので、
手動でもくじを作成して更新したり、
アンカーリンクをつける手間がはぶけます。
もくじを利用すれば、ユーザーが記事の
内容を一目で把握しやすくなるのでとても便利です。
見出し用のHTMLタグを階層的につけていかないといけないので
プラグインに慣れるまでは少し戸惑うかもしれませんが、
慣れれば非常に便利なプラグインなのでつかってみましょう。。
↓ ちなみに、この記事でもTable of Contents Plusを利用して目次を生成しています。
もくじ
このプラグインのよいところ
投稿、固定ページ、カスタム投稿タイプに対応。
目次の表示位置や表示内容を細かく設定できる。
人間用のサイトマップを自動生成する機能もある。
プラグインの管理画面が日本語化されています。
日本語に対応してわかりやすい。
Table of Contents Plusのインストール
管理画面から検索してインストールして下さい。
もしくは、WordPress.org からダウンロードし、アップロードしてインストールして下さい。
WordPress管理画面 から プラグインで 新規追加します。

「Table of Contents Plus」で検索
H1からH6までの見出し用のHTMLタグを段階的に記述する必要があります。
H1からH6までのHTMLタグが無ければ、記事の目次は生成されません。
また、見出し用のHTMLタグを段階的に書いていないと、
目次がぐちゃくちゃに出力されるのでご注意ください。
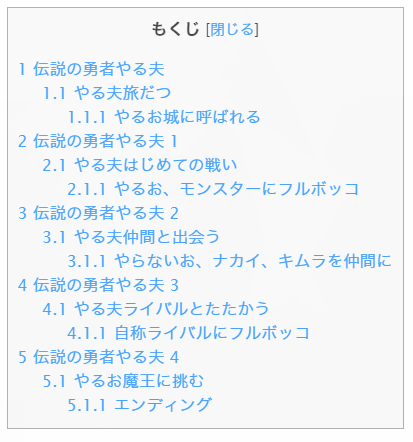
Table of Contents Plus の表示例
下記は Table of Contents Plus の表示例です。
見出しの階層はプラグインの設定で変更できます。
サイトの内容に合わせて表示・非表示を設定しましょう。
もくじを一階層のみ表示した場合

もくじを二階層まで表示した場合

Table of Contents Plusの設定ついて
プラグインの管理画面は下記の場所にあります。
設定 から TOC+で表示されます。
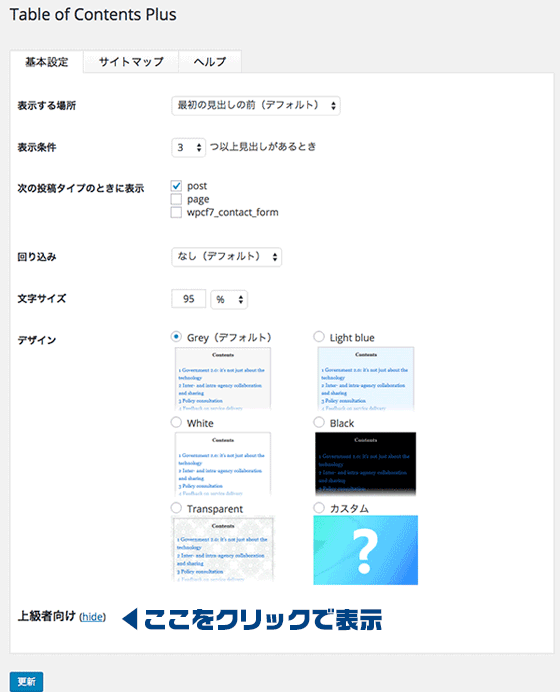
基本設定
もくじを表示する「場所・表示条件・投稿タイプ・デザイン」などを指定しましょう。
そして、実際に表示される目次の内容を確認しながら設定を調整しましょう。
画面下部にある「上級者向け」の設定項目は、初期状態では非表示になっています。
クリックして設定項目を表示させましょう。

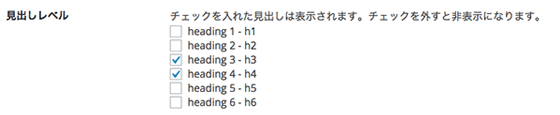
この部分で変更が必要な部分は「見出しレベル」になります。
目次に使用する見出しレベルの階層の設定します。
目次に表示させたくない見出しレベルは、チェックを外して非表示にしましょう。

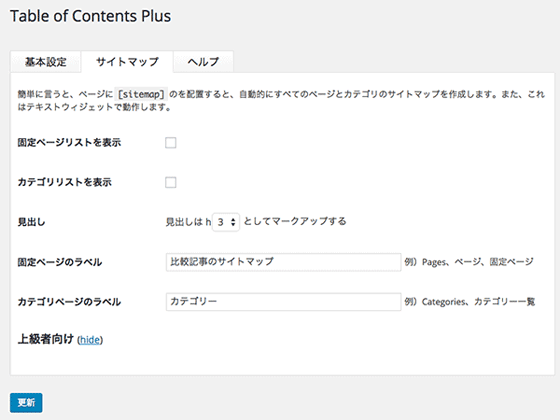
このプラグインにはもくじだけではく、
人間用のサイトマップを生成する機能もあります。
サイトマップを表示したい記事にショートコードを貼り付けて利用します。
もし、サイトマップ機能を利用しない場合は、
この画面の設定を変更する必要はありません。

Table of Contents Plusは超便利
Table of Contents Plusを利用すると、
「アンカーリンクのミス」や「見出しを変更した際に目次を更新し忘れる」等の
人為的なミスが無くなり、結果的に記事を書く作業が捗ります。
まだ利用していない方は、是非活用しましょう。
尚、このプラグインを利用するには、H1からH6までの見出し用のHTMLタグを階層的に記述する必要があります。
それがないと、目次がぐちゃぐちゃに出力されるので注意してくださいね。