
どうも、ナカムラです。
PS Auto Sitemapは、Webサイトのサイトマップを
自動生成するプラグインです。
XMLサイトマップと一緒にされやすいのですが、
こっちは実際ユーザーが見るサイトマップです。
サイトマップを自力で作るとなると、
記事をつくる度にいちいち更新する必要があるので、とっても面倒です。
このプラグインを利用すれば、一度管理画面で設定すれば、
後は自動で継続的にサイトマップが更新されます。
投稿と固定ページの両方に対応しています。
めちゃめちゃ楽で、手間もかからないので、超便利なプラグインです。
もくじ
PS Auto Sitemapのよいところ
一度セットすると、後は継続的にサイトマップが更新。
投稿と固定ページの両方に対応している。
デザインのスタイルは、13パターン。
好きなデザインを選べる
そもそも、サイトマップとは
サイトマップは、書籍で例えると、もくじのような役割をしてくれます
Webサイトを継続的に運営していると、
ページ数が増えて、古い記事が見付けづらくなり、
古い記事が埋もれてしまう場合があります。
サイトマップも用意しておくことで、
古い記事が探しやすくなります。
PS Auto Sitemapのインストール方法
管理画面から検索してインストールして下さい。
もしくは、WordPress.org からダウンロードし、アップロードしてインストールして下さい。
WordPress管理画面 から、
プラグイン 新規追加で「PS Auto Sitemap」で検索
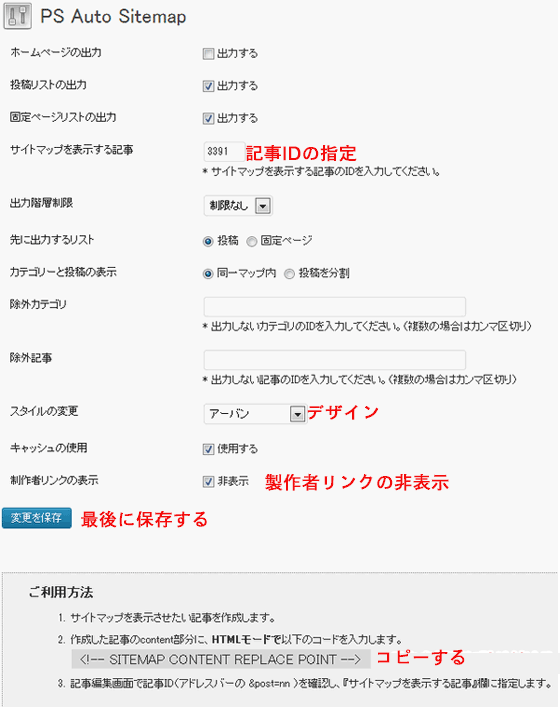
PS Auto Sitemapの設定について
PS Auto Sitemapは、日本製のプラグインで
しっかり日本語で説明がされています。
特にわからないといった部分は無いとおもいますが
下の画像で確認してください。

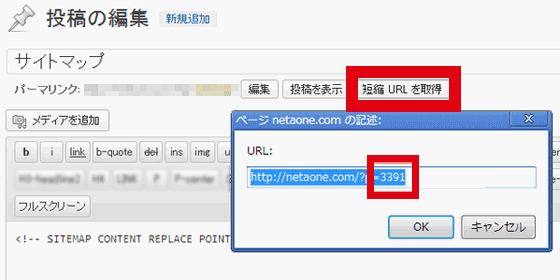
記事IDの調べ方
管理画面で指定する「記事ID」は、記事編集画面の「短縮URLを取得」ボタンを
クリックした際に表示される数字が記事IDです。

サイトマップを表示する記事の指定
サイトマップを表示する記事にHTMLモードで下記コードを入力します。
サイトマップにしたいページに貼り付けましょう。
<!– SITEMAP CONTENT REPLACE POINT –>
サイトマップを確認しよう
管理画面の設定を行い、記事に上記のコードを貼りつけたら、
ブラウザで記事を表示して確認して下さい。
設定が正しければサイトマップが表示されます。
もし、サイトマップが表示されなければ、
記事IDの数字が間違っている
可能性があるので注意してくださいね。
PS Auto Sitemapは、一度管理画面で設定すれば、
後は継続的にサイトマップが更新されます。
手間もかからないので、利用すると便利です。
サイトマップが必要であれば、
このプラグインを利用しましょう。