どうも、ナカムラです。
ワードプレスって便利だけど
プラグインとか、いろいろインストールしないとあれだし
プラグインたくさんいれるって抵抗あるなぁ
そう思ったりしませんか?
そんな、あなたにオススメなのが
このJetpackというプラグインです。
Jetpack とは、元々はWordPress.com 向けに
提供されていた機能なんですが、
ワードプレスでも利用できるようにしたプラグインです。
いってしまえば、
ワードプレスのフルアーマーみたいなプラグインです。
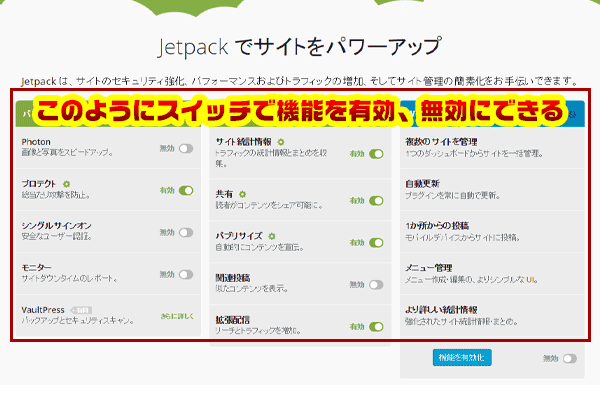
このプラグインをいれるとワードプレスが
こんな感じで強化されます。
※あくまでイメージです。
なんかフルアーマーって響きすごくいいですね。(個人的に)
このプラグインを利用するには、
WordPress.com のアカウントが必要になります。
WordPress.com のアカウント開設すれば、
無料で利用可能です。
2016年6月現在、37種類の機能が搭載されています。
※今後も機能が増えるかもしれません。
それでは、詳しくみていきましょう。
もくじ
- 1 Jetpackのよいところ
- 2 JetPackのインストール方法
- 3 JetPackプラグインの初期設定
- 4 Jetpackを活用、機能の一覧について
- 5 Beautiful Math(★)
- 6 Gravator ホバーカード(★★)
- 7 JSON API(★)
- 8 Markdown(★)
- 9 Photon(★★★)
- 10 VideoPress(★)
- 11 WP.me短縮リンク(★)
- 12 いいね(★★)
- 13 ウィジェット表示管理(★★)
- 14 カスタムCSS(★)
- 15 カスタム投稿タイプ(★)
- 16 カルーセル(★★)
- 17 コメント(★★)
- 18 コンタクトフォーム(★)
- 19 サイトアイコン(★★★)
- 20 サイトマップ(XMLサイトマップ)(★★)
- 21 サイト統計情報(★★★★)
- 22 サイト認証(★★)
- 23 ショートコード埋め込み(★)
- 24 シングルサインオン(★)
- 25 スペルと文法(★)
- 26 タイルギャラリー(★★)
- 27 パブリサイズ(★★★★)
- 28 プロテクト(★)
- 29 メール投稿(★★)
- 30 モニター(★)
- 31 モバイルテーマ(★★)
- 32 一元管理(★)
- 33 一括検索(★★★)
- 34 共有(★★★★)
- 35 拡張配信(★★★★)
- 36 無限スクロール(★★)
- 37 購読(★★★)
- 38 追加サイドバーウィジェット(★★★★)
- 39 通知(★★)
- 40 関連投稿(★★★★)
- 41 VideoPress (★)
- 42 この3つの機能は有効にしておこう
Jetpackのよいところ
WordPressに沢山のプラグインをインストールしたくない人は、
このプラグインを利用すると、インストールするプラグインの数を減らせる。
初期状態では多くの機能が無効化された状態になっています。
利用したい機能だけをスイッチで有効にしたり無効にできます。
殆どの機能が無料で利用できる。(一部有料)
プラグインの管理画面が日本語化されているので分かりやすい。
注意点
無料でも利用可能ですが一部機能内に有料のものがあります。
このプラグインは、万能すぎるが故に他のプラグインと処理が競合する場合があるのでご注意下さい。
似たような機能のプラグインは利用しないようにするか、機能を無効にしましょう。
Jetpackには、下記の様に沢山の機能が搭載されています。

JetPackのインストール方法
管理画面から検索してインストールして下さい。
もしくは、WordPress.org からダウンロードし、アップロードして下さい。
WordPress管理画面 > プラグイン > 新規追加 >
「Jetpack by WordPress.com」で検索

インストールが終わったら、有効にしましょう。
JetPackプラグインの初期設定
WordPress.comとの連携
プラグインをインストールして有効化すると、
WordPress.com との連携を促すメッセージが表示されます。
クリックして認証画面に進みましょう。
Jetpackの認証を進めるには、WordPress.com のアカウント登録(無料)が必要です。
WordPress.com のアカウントを登録していない場合は、
WordPress.com のアカウントを開設して下さい。
Jetpackを利用するだけであれば、無料で利用できます。
※メールアドレスが必要です。
Jetpackを活用、機能の一覧について
プラグインの機能を一覧でざっと紹介していきます。
これだけの機能が利用できます。

機能の有用度を★の数で評価しているので
こちらも合わせて参考にしてみてください。
Beautiful Math(★)
Beautiful Mathは、複雑な数式や方程式を使うことが出来る機能です。
普通に使わない機能です。
Gravator ホバーカード(★★)
Gravatar ホバーカードは、名前、プロフィール情報、
写真、連絡先、その他の利用サービスといった情報を表示します。
こんな感じで表示されます。
↓

設定していると、自分の画像も
その他のWordPressのユーザーも表示されます。
これは好みの問題になるので、必要であれば使ってください。
JSON API(★)
JSON APIは、アプリケーションやサービスが安全にサイトと通信し、
新しい方法でサイト上のコンテンツを活用したり、
追加機能を提供したりできるようにします。
JSON APIを使った機能をいれるといった上級者向けの機能なので
分かる人は取り入れてみてください。
Markdown(★)
Markdown、この機能は、
一般的な文字や記号を使ってリンク、リスト、
その他のスタイルを投稿や
コメントに追加できます。
HTMLとか詳しくソースといったことに
良くわからない場合は使わなくてOKです。
Photon(★★★)
Photonは、画像のキャッシュを利用して
サイトの読み込みを高速化してくれる機能です。
画像を多用しているようなフォトライクなサイトには
スイッチオンにするだけで使えるので、
ぜひ取り入れてみてください。
VideoPress(★)
VideoPressは、動画の投稿が出来るようになる機能です。
ただ、ブログのサーバーに動画をあげたりすると
アクセスが集まった時に、転送量が膨れて
サイトに負荷がかかる恐れがあります。
YoutubeやVIMEOといったサービスを使って動画を見せるほうが
そういったリスクがないので、この機能はあまり使う必要がありません。
WP.me短縮リンク(★)
サイトやブログのURLを短縮化してくれます。
URLの短縮化に関しては、他のサービスでも利用出来るので、
特にjetpackで使うことはありません。
↓こういったサービスを使うとすぐに利用できます。
・goo.gl(URL短縮サービス)
ちなみに使うとこんな感じに短縮されます。
・http://kami-keisyo.jp/blogcreatemap/
↓
これは、何のやくに立つの?
と思うかもしれませんが
例えばTwitterとかで長ったらしいリンクを貼ると、
うっとうしく見えたりするので
URL短縮をすると、スッキリして見えて
クリックされやすくなる傾向があります。
いいね(★★)
これはWordPress専用の『いいね』機能が付けられる機能です。
あまり必要ないかもしれませんが、とにかくいいねを付けたいと思うなら
必要に応じて付けてください。
ウィジェット表示管理(★★)
ウィジェット表示管理は、
ウィジェットをページ別に表示・非表示を設定出来る機能です。
意図的にウィジェットを表示したくないような
ページなどがある場合に有効です。
カスタムCSS(★)
こちらは、テーマ’(テンプレート)のCSSを書き換え、
もしくは置き換えができるようになります。
※CSSなどの知識があり、細かいデザインに
めちゃこだわりたい場合は利用しましょう。
カスタム投稿タイプ(★)
お客様の声や作品集など、
通常のブログ記事と異なるコンテンツを
サイト上で管理・表示することができます。
使う用途が、偏る機能なので気にする必要ないかもです。
カルーセル(★★)
カルーセルは有効化すると、
画像がフルスクリーンで見れるようになります。
ただ、利用しているテーマによっては競合する場合があるので
要検証です。
ファッションや素材集のような
フォトライクに商品を紹介するようなサイトを作るときには
良い機能です。
コメント(★★)
利用者がWordPress、Facebook,Twitterなどのアカウントを使って、
コメントを残すことが出来るようになります。
もしコメント欄を盛り上げたいという場合は使ってみてるのが吉です。
コンタクトフォーム(★)
簡単に問い合わせフォームが作れるようになります。
ただ、コンタクトフォーム7という優秀なプラグインを
いれてる場合が多いと思うので、有効にするケースはあまりないかもしれません。
サイトアイコン(★★★)
ブラウザのアイコン等を設定することが出来る機能です。
サイトアイコンは、ファビコンともいいますね。
こちらは『外観』→『カスタマイズ』で設定が必要ですが、
もしブラウザ表示もこだわりたいという場合は、設定してみてもいいかもです。
サイトマップ(XMLサイトマップ)(★★)
これは、設定しておくだけで
XMLサイトマップ(検索エンジンに対してのサイトマップ)を
送信してくれます。
※ただ、もともと他のプラグインでGoogle XML Sitemapを
使っていたりする場合は、使わなくていい機能です。
GoogleXML Sitemapを使っていない人は設定してもいいと思います。
サイト統計情報(★★★★)
サイト統計情報は、サイトのアクセスや検索キーワードなどの情報を
簡易的に表示をしてくれる機能です。
有効化するだけで簡単に設定できるので、
かなりおすすめです。
サイト認証(★★)
Google・Bing・Pinterest などの外部サービスでこのサイトを
あなたが保有・管理していることを証明するのに使えるツールです。
こちらも有効化しておくのをお勧めします。
ショートコード埋め込み(★)
こちらは動画を埋め込みたいときなどに
ショートコードを使えるようにする、というものです。
特に使うことはありません。
シングルサインオン(★)
特に使わないので覚えなくてOKです。
スペルと文法(★)
スペルと文法は、人工知能を使ってスペルミスを見つけたり、
スマートサジェスチョンを表示したりして、文章を改善できる機能です。。
まだ、日本語対応してないのでつかわなくていいです。
タイルギャラリー(★★)
ギャラリーを投稿に追加する際、
画像のレイアウトスタイルを選べるようになっています。
デフォルトでは標準のサムネイル・グリッドレイアウトで
ギャラリーが表示されます。
長方形、正方形、丸型のギャラリースタイルに対応しています。
パブリサイズ(★★★★)
パブリサイズ共有を使うとブログを
人気のソーシャルネットワークサイトに連携して
新しい投稿を自動的に友人へシェアできます。
ブログをSNSにシェアしたい場合は必須の機能なので、
Twitterやフェイスブックとブログの情報を
連携したい場合は設定しておいてください。
こちらは有効にしておいて損はない機能です。
プロテクト(★)
こちらはWordPressの不正ログインなどを防ぐ機能です。
他にセキュリティとかで管理している場合は、
付けなくてOKです。
メール投稿(★★)
メール投稿機能を使うと、メールで送ったコンテンツをブログに公開できます。
どんなメールクライアントも使えますので、
スマホからでもすばやく簡単に投稿できるようになります。
ログインしていなくても指定のアドレスに
メールを送ればそれが記事としてサイトに掲載されます。
記事の草稿なんかをすばやくあげときたい時なんかも便利ですね。
モニター(★)
モニターを有効化すると、15分に一度、
サイトがちゃんと表示されているかチェックしてくれます。
他のモニターチェック系のプラグインを付けていない場合は、
取り入れてみてください。
モバイルテーマ(★★)
こちらはレスポンシブのテーマを使っていない場合、
モバイルテーマを使えば、スマホ用の表示でみれるようにしてくれます。
最近のテーマではあまりないかもしれませんが、
PCにしか対応していないテーマを使っている場合は
使ってみてください。
一元管理(★)
こちらはWordPress.comなどで
サイトを一元管理できるというものですが、
特に使うことはないです。。
一括検索(★★★)
一括検索は、自分のWordPress内にあるコンテンツを
一括検索できる機能です。これは意外に便利なので、
使用する場合は有効化しておくといいとおもいます。
共有(★★★★)
投稿を Twitter、Facebook、
その他のサービスで共有することが出来ます。
パブリサイズとほぼ同様の機能なので
どちらか好きな方を使えば良いと思います。
拡張配信(★★★★)
Jetpack はブログで公開されたコンテンツを
即時に検索エンジンなどのサービスと自動で共有してくれます。
この機能を有効化しておくだけでアクセスの流入先が増えるので
有効化しておいていた方がいいです。
無限スクロール(★★)
記事が終了したあとに、自動的に次の記事を表示してくれる機能です。
サイトの回遊率を上げる目的があれば、有効にしてみてもいいかもしれません。
購読(★★★)
読者に投稿の通知を受け取れるようにするウィジェットを
ブログのサイドバーに簡単に設置できるようになります。。
新しい投稿が公開されると、WordPress.com から購読者にメールが送られるようなるので
ブログは基本待ちのコンテンツですが、攻めの仕組みも取り入れたいという場合は
有効性があるので、ぜひ取り入れてみてください。
追加サイドバーウィジェット(★★★★)
説明書きにある文章の一覧は、以下の通りです。
| Twitter ウィジェット | テーマのサイドバーにあなたの最新ツイートを表示 |
| Facebook Like ボックスウィジェット | テーマのサイドバーに Facebook Like ボックスを表示 |
| Google+ バッジウィジェット | Google+ のユーザー、ページ、コミュニティの情報を表示 |
| 画像ウィジェット | テーマのサイドバーへ画像を簡単に追加できる |
| Gravatar ウィジェット | Gravatar のプロフィール情報とアバターを取得できる |
| ギャラリーウィジェット | 簡単にフォトギャラリーやスライドショーをブログのサイドバーに追加できる。タイルギャラリーモジュールが有効化されている必要あり |
| WordPress 投稿表示ウィジェット | 外部の WordPress.com サイトまたは Jetpack を使っているインストール型サイトの投稿を最大10件表示 |
| ソーシャルメディアアイコンウィジェット | 人気の SNS アイコンをサイドバーなどのウィジェットエリアに追加できる |
とこのように
サイドバーにかんたんにSNSでの拡散の仕組みを仕込めるようになります。
SNSに関しては、口コミ狙いでサイトを広めていくためには
必ず設定が必要なので、
サイドバーにウィジェット、
また記事の前後にシェアボタンなど、
拡散する目的があれば、こういった仕込みは有効にした方がいいです。
通知(★★)
あなたのサイト上のアクティビティをフォローし、
他の WordPress.com ユーザーと交流することが出来ます。
他のWordPressユーザーと交流したい場合などのおすすめです。
関連投稿(★★★★)
ブログの投稿記事のあとに関連記事を表してくれるプラグインです。
最近のテーマを使っているとは、関連性の高い記事を表示するのが
当たり前になっていたりするので、改めて取り入れる必要はありません。
もし、関連記事を表示するプラグインを入れてなかったり
テーマにもそういった機能がないという場合は
取り入れてみてください。
VideoPress (★)
モジュールを使えば簡単に WordPress サイトに
動画をアップロードし、投稿やページに埋め込むことができます。
特に使わないです。
この3つの機能は有効にしておこう
ずらっと紹介してきましたが、
この機能は有効化しておくことをおすすめします。
・サイト統計情報
・パブリサイズ
・拡張配信
Jetpackは、1つのプラグインで、37種類の機能が利用できる高機能なプラグインです。
機能が多いので、非常に便利なプラグインです。
このプラグインを利用すると、色々な機能を利用できるので便利です。
ただ、他のプラグインと処理が競合する場合があります。
あまり、プラグインを多く入れたくないよ!
って方には
まず、Jetpackを有効にしてその後に
足らないプラグインを入れて補っていくような活用方法が有効だとおもいます。