
どうも、ナカムラです。
サイトやブログを運営していて必要不可欠なのが
「お問い合わせ(コンタクト)フォーム」ですね。
普通に問い合わせページを用意しようとおもうと
プログラムの知識が必要になって来ると思います。
しかし、Contact Form 7 という便利なプラグインを使えば、
ワードプレスの初心者の方でも、
お問い合わせフォーム
アンケートフォーム、
採用応募フォーム
など、何でも作れるようになります。
個人サイトでもお問い合わせフォームを設置している方が
見ているユーザーにとっても親切です。
このContact Form 7というプラグイン、
日本人の三好隆之さんという方が開発しており、
100万人以上が様々なサイトで使っています。
安心して使えるプラグインです。
もくじ
お問い合わせフォームを用意する
それでは、Contact Form 7プラグインの導入手順をさっそく見ていきましょう。
Contact Form 7プラグインをWordPressに導入していきます。
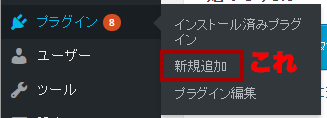
WordPress管理画面から「プラグイン」→「新規追加」を選択。

『Contact Form 7』と検索し、「今すぐインストール」をクリック。

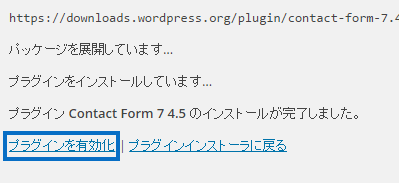
▼インストールが完了したらプラグインを有効化しましょう

これでContact Form 7が使えるようになりました。
Contact Form 7の設定をおこなう
Contact Form 7の設定をおこなってフォームを作成していきましょう。
管理画面から「お問い合わせ」→「新規追加」と進み、「新規追加ボタン」をクリック。

タイトルの設定
まずはお問い合わせフォームのタイトルを入力しましょう。
今回は単純に「お問い合わせ」にしました。
フォーム項目の設定
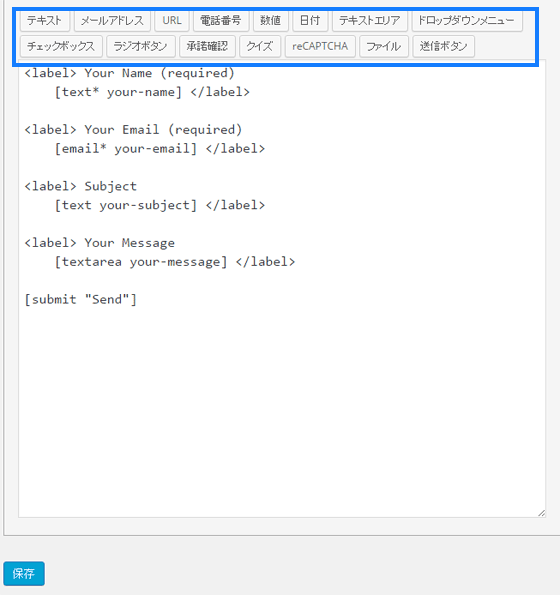
「フォームタブ」から、フォームで
使いたい項目を選択することができます。

例えば、挿入したい場所にカーソルを合わせて『URLボタン』をクリックするとします。
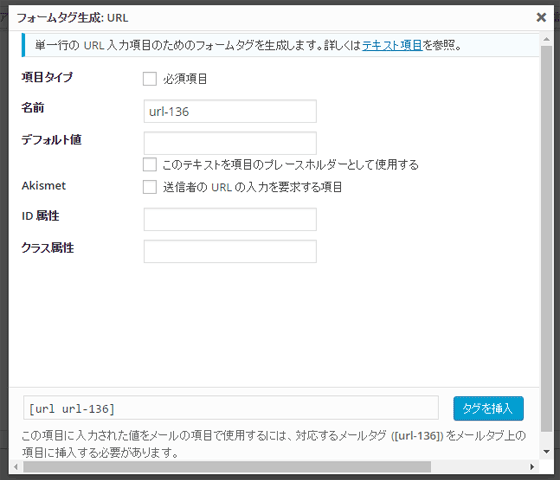
次のような画面が表示されるので、必要に応じて項目を設定して挿入することができます。

「必須項目の有無」「プレースホルダー(入力補助文字)として使用する」以外は無視してかまいません。
「名前」は分かりやすい名前に変更してもOKです。
また、CSSで装飾したい場合はクラス属性をつけてあげると、
より柔軟にスタイルを変更することができます。
CSSが分かる人は設定してみてください。
「タグを挿入」をクリックしてフォームに挿入します。
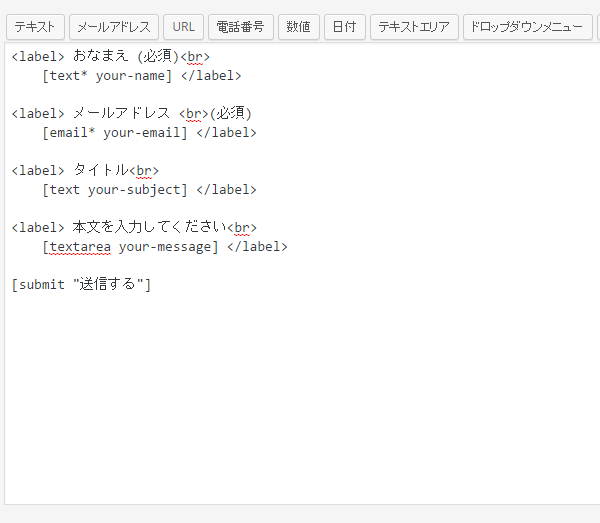
挿入したタグを、デフォルトで記述してある項目のとおりに合わせて
記述してあげると良いです。(pタグで囲う、brタグで改行など)。

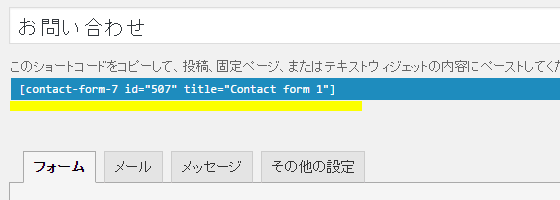
お問い合わせフォーム設置用コードの取得
すでにお気づきの方もいるかと思いますが、
設定画面上部に表示されたコードを利用することで、
お問い合わせフォームを好きな場所に設置することができます。

このコードを各自コピーしておいてください。
では、実際にお問い合わせフォームを作成してみましょう。
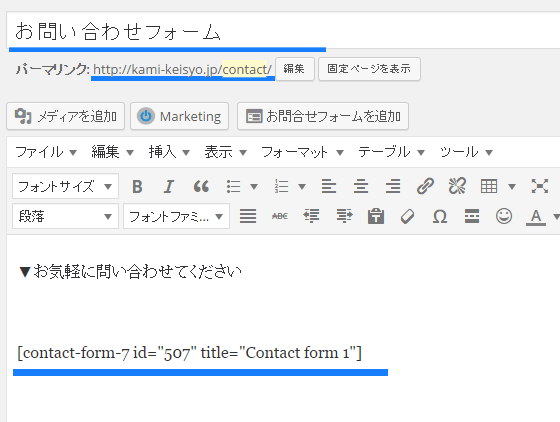
固定ページを使ってお問い合わせフォームを作成
お問い合わせフォームは固定ページを使って作成していきます。
「固定ページ」→「新規追加」を選択、
『タイトル』『パーマリンク』『本文』をそれぞれ設定します。

パーマリンクは「contact」などとしてあげると、分かりやすくてよいですね。
また、パーマリンクが上記のように設定できない場合、無視してそのまま進めてください。
この作成した固定ページをサイトの分かりやすい位置においてあげるとユーザーが迷ったりしません。

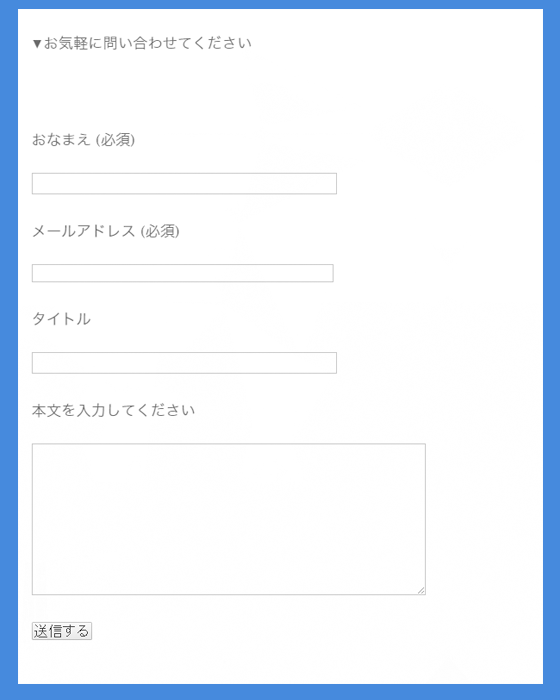
Contact Form 7を使ったお問い合わせフォームの実装できました。

これであなたのブログやサイトに来た人たちの
お問い合わせを受けられるようなります。
また、簡単なアンケートなんかも作成できるので、ちょっとした企画なども簡単におこなうことができますね。