
どうも、ナカムラです、
PVを上げたい!
もっと記事を読んでもらいたい!!
ブログ滞在時間を伸ばしたいぃぃぃ!!!
と、考えているなら
関連記事を表示する表示プラグインは必須です。
そして、関連記事を表示させるなら
WordPress Related Postsという
WordPressプラグインを最もおすすめします。
関連記事を表示させるプラグインはたくさんあるのですが、
その中でもWordPress Related Postsは
表示バリエーションが豊かであったり、
他のプラグインとあまりバッテイングしなかったり
表示される関連記事の関連度合いが高かったりと、
多くの点で優れています。
最近では、利用するテーマによっては、
もう関連記事を自動で表示してくれる機能も
搭載されていたりするのですが、
人気のあるテーマの賢威6では、この機能はないので
このプラグインを使って関連記事を表示していきましょう。
もくじ
WordPress Related Postsのよいところ
WordPressに簡単に関連記事を表示する機能を導入できる。
PC用とモバイル用テーマが複数用意されており、
好きなデザインを選ぶことができる。
(PC用8パターン、モバイル用3パターン)
アイキャッチ画像が登録されていない場合や登録画像が小さすぎる場合は、
ダミーのサムネイル画像が表示されます。
見た目も良いので、ブログの雰囲気が良くなります。
管理者が表示させたい関連記事を記事ごとに指定できる。
簡易的なクリック統計機能があり、
関連記事のユーザー利用状況を把握できる。
統計機能はダッシュボードに表示できる。
WordPress Related Postsのインストール方法
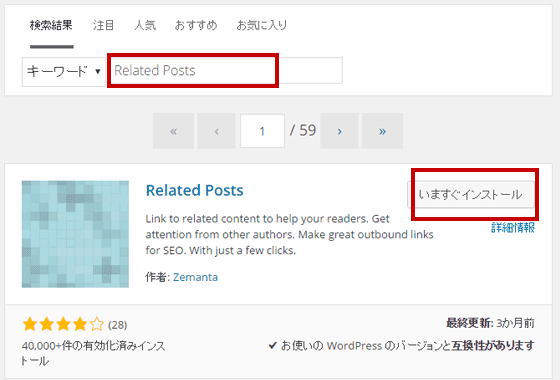
管理画面から検索してインストールして下さい。
もしくは、WordPress.org からダウンロードし、
アップロードしてインストールして下さい。
WordPress管理画面
プラグインから 新規追加
「WordPress Related Posts」で検索

WordPress Related Postsの設定について
WordPress Related Postsをインストール、有効化するだけでも
関連記事は表示されるのですが、
せっかくいろいろな表示パターンがありますので、
ちょっと設定を変更してみましょう。
管理画面サイドメニューの
「設定」→「WordPress Related Posts」と進んでいきます。

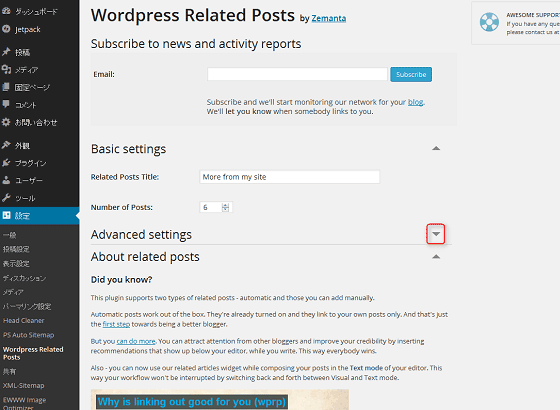
下記のように詳しい設定をすることができるようになります。
それぞれ上から順番に見て行きましょう。

Subscribe to news and activity reports

この部分にメールアドレスを記入し、「Subscribe」をクリックすることで
WordPress Related Postsに関するお知らせをメールで受け取ることができます。
特に重要なものではありませんので、こちらは空欄にしておいても大丈夫です。
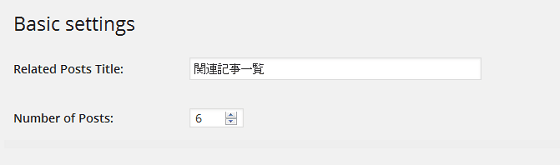
Basic settings

Relates Posts Title
関連記事を表示する部分の見出しを決めます。
「こちらも読まれてます」など、任意の言葉を入れておきましょう。
Number of Posts
いくつの関連記事を表示させるかを決めます。
お好きな数字を選択しましょう。
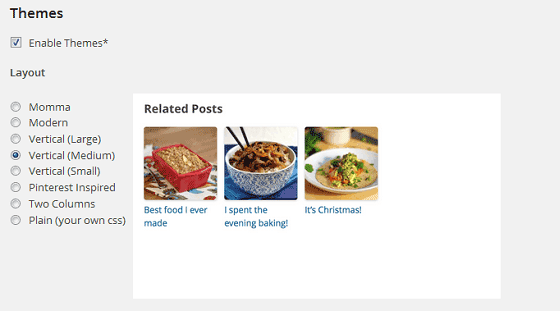
Themes

最初の「Enable Themes」の部分にはチェックを入れておいてください。
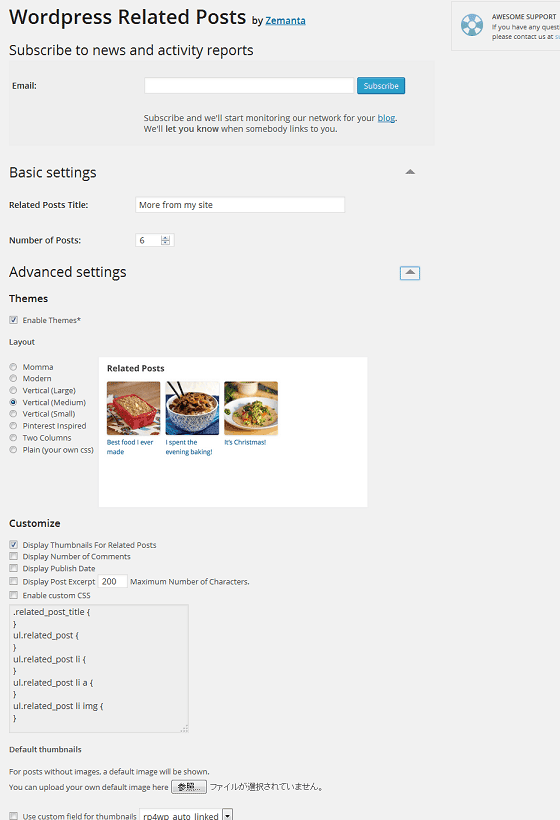
Layout
この部分では関連記事のお好きな表示方法を選択できます。
全部で8種類ありますが、念の為すべて紹介しておきます。
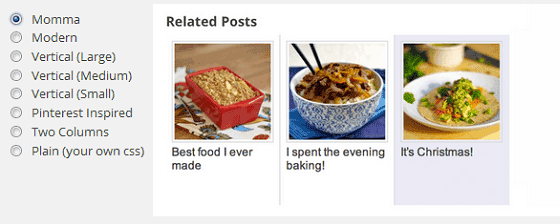
▼Momma:

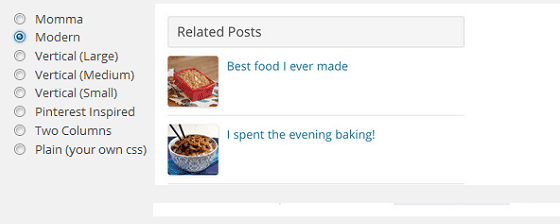
▼Modern:

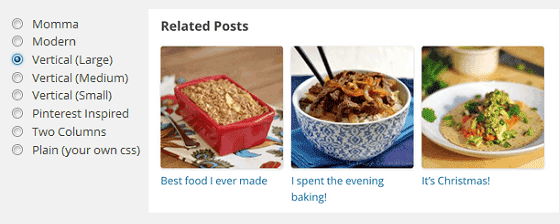
▼Vertical (Large):

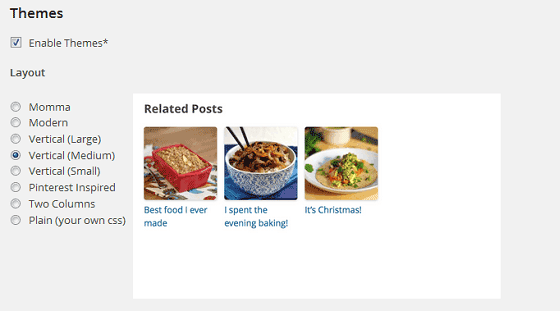
▼Vertical (Medium):

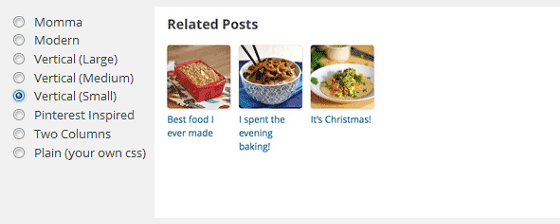
▼Vertical (Small):

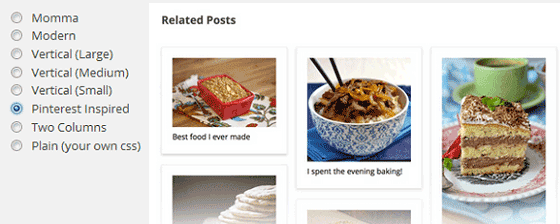
▼Pinterest Inspired:

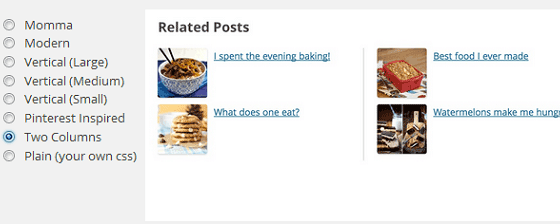
▼Two Columns:

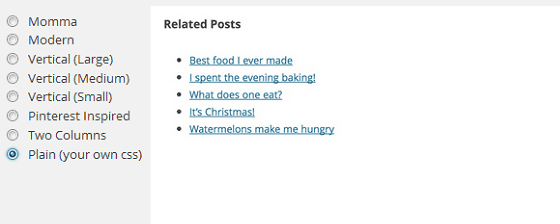
▼Plain (your own css):

この8つから選んでください。
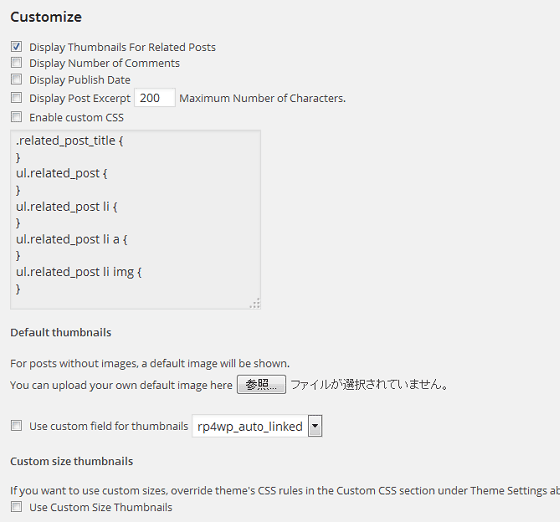
▼Customize

Display Thumbnails For Related Posts:
こちらにチェックを入れると、サムネイルを表示するかどうかを選択できます。
選択しておいたほうが見栄えが良くなるのでおすすめです。
Display Number of Comments:
こちらにチェックを入れると、記事のコメント数を表示することができます。
Display Publish Date:
こちらにチェックを入れると、記事を投稿した日付を表示することができます。
Display Post Excert ◯◯ Maximum Number of Characters.:
こちらにチェックを入れると、記事の抜粋分を「〇〇」の部分に入れた文字数分だけ表示することができます。
Enable custom CSS:
こちらにチェックを入れると、関連記事をカスタムすることができます。
少し上級者向けなので、わからない方はチェックを入れないでおきましょう。
Default thumbnails
こちらでは、記事にサムネイル画像(アイキャッチ)が設定されていない場合に、デフォルトで表示する画像を設定することができます。
また、チェックボックスにチェックを入れることで、カスタムフィールドからサムネイル画像を選択することができます。
Custom size thumbnails
こちらでは、表示するサムネイル画像のサイズを自由に変更することができます。
チェックを入れるとサイズを記入する空欄が出てきますので、サイズを変更したい場合に使用しましょう。
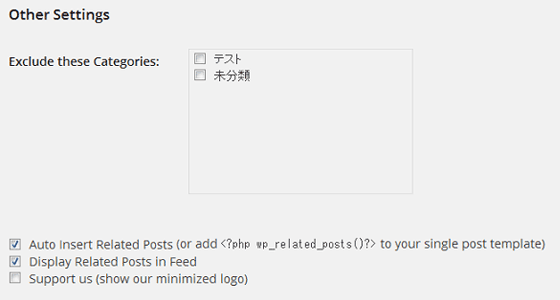
Other Settings

Exclude these Categories
こちらでは関連記事に表示したくないカテゴリを選択できます。
除外したいカテゴリがありましたらチェックを入れましょう。
Auto Insert Related Posts (or add <?php wp_related_posts()?> to your single post template):
こちらにチェックを入れることで自動で関連記事が表示されます。
また、チェックを外して、表示されているコードを使用することで、
お好きな所に関連記事を表示させることができます。
Display Related Posts in Feed:
こちらにチェックを入れることで、
RSSフィードにも関連記事を表示させることができます。
しかし、テーマによっては
表示されないこともあります。
Support us (show our minimized logo):
こちらにチェックを入れることで、
「WordPress Related Posts」
開発者の情報を表示するかを選択できます。
チェックしなくて大丈夫です。
すべての設定が完了しましたら
「Save changes」をクリックして設定を保存しましょう。

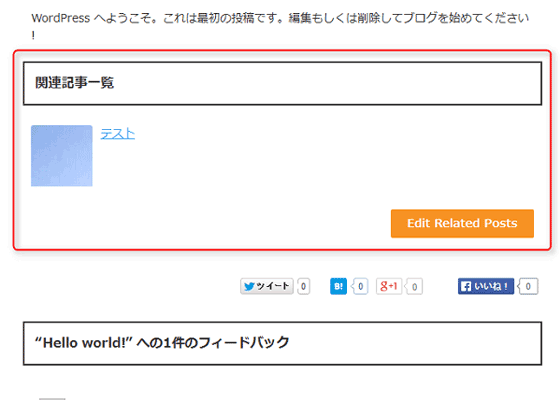
関連記事はこのように表示されます。

PHPコードで表示位置を指定する場合
PHPコードで表示位置を指定する場合は、
下記のPHPコードをテンプレートに直接記述します。
PHPコード: <?php wp_related_posts()?>
WordPress Related Postsは、記事の下に関連記事を表示できるプラグインです。
簡単にWordPressに関連記事を表示する機能を導入できます。
もし、あなたが使用しているWordPressテーマに関連記事の機能が無ければ、
このプラグインを利用して関連記事を表示しましょう。
そうすることで、記事の閲覧数が増え、記事の直帰率が下がり回遊率が上がるかもしれません。







